什么是HTML
HTML 是用来描述网页的一种语言。
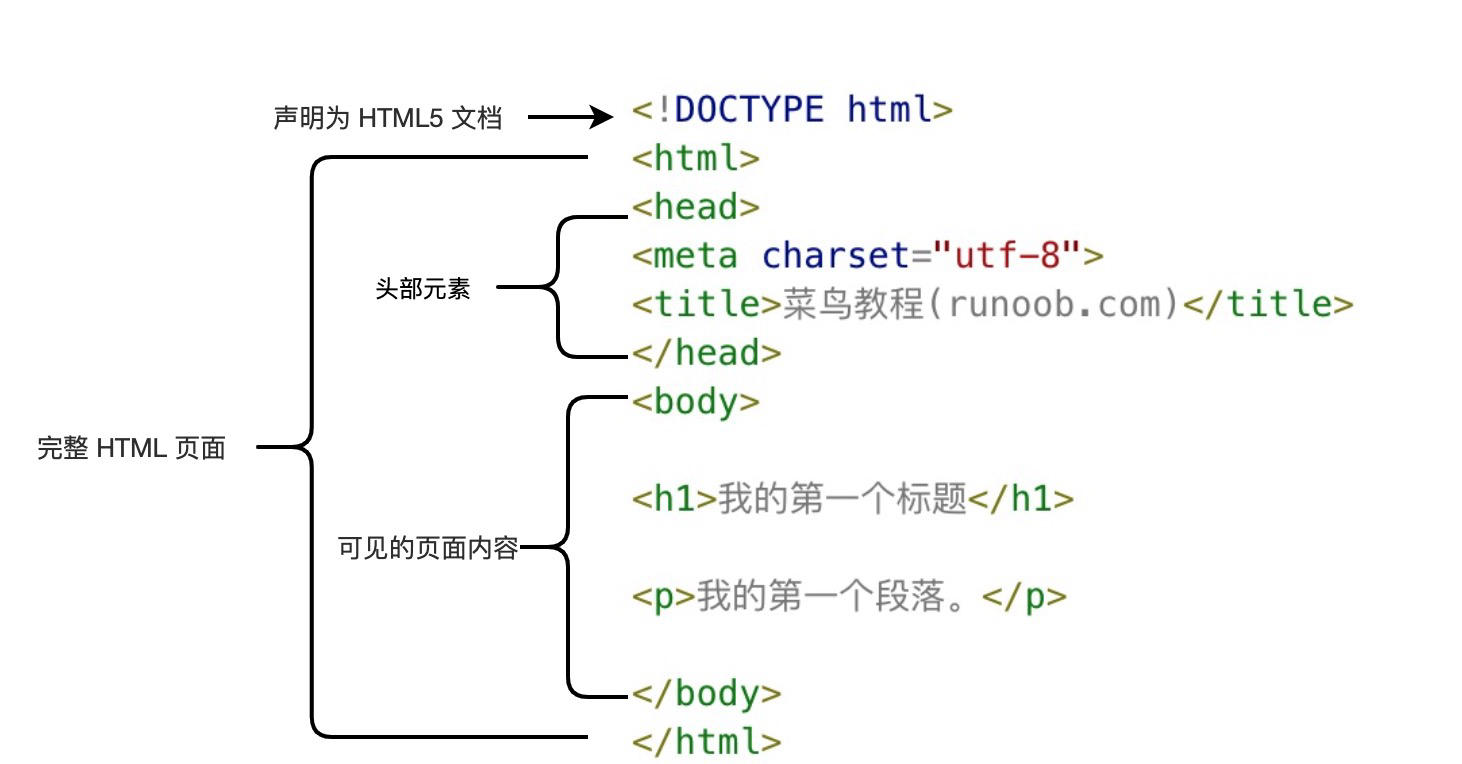
长什么样子
HTML文件的后缀
.html.htm
结构
HTML由标签组成,标签是由尖括号围起来的关键词,如<html>
HTML标签一般成对存在,如<b>和</b>,其中第一个为开始标签,第二个为结束标签

- 声明为 HTML5 文档
- 元素是 HTML 页面的根元素
- 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
</strong> 元素描述了文档的标题</li> <li><strong><body></strong> 元素包含了可见的页面内容</li> <li><strong><h1></strong> 元素定义一个大标题</li> <li><strong><p></strong> 元素定义一个段落</li> </ul> <h2 class="wp-block-heading">HTML基础</h2> <p>标题</p> <pre class="wp-block-code"><code><h1>这是一个标题</h1> <h2>标题可以从h1--h2</h2></code></pre> <p>段落</p> <pre class="wp-block-code"><code><p>这是一个段落</p></code></pre> <p>链接</p> <pre class="wp-block-code"><code><a href="https://www.nilcloud.link">这是一个网页链接</a></code></pre> <p>图像</p> <pre class="wp-block-code"><code><img decoding="async" arc"/images/logo.png" width="258" height="39" /></code></pre> <h2 class="wp-block-heading">HTML元素</h2> <p>HTML元素由开始标签起始,结束标签终止,元素的内容是这两个标签之间的内容;</p> <p>没有内容的HTML元素被称为空元素,空元素没有关闭标签;</p> <p>关闭空元素的正确方法是在开始标签中添加斜杠,比如<code><br/></code></p> <p>HTMl不区分大小写,但万维联盟在HTML4中推荐使用小写</p> <h2 class="wp-block-heading">HTML属性</h2> <p>属性是HTML元素提供的附加信息,一般在开始标签中被描述,一般是键值对</p> <p>使用与大多数HTML元素的属性:</p> <figure class="wp-block-table"><table><tbody><tr><th>属性</th> <th>描述</th></tr> <tr><th>class</th> <th>为html元素定义一个或多个类名(classname)(类名从样式文件引入)</th></tr> <tr><th>id</th> <th>定义元素的唯一id</th></tr> <tr><th>style</th> <th>规定元素的行内样式(inline style)</th></tr> <tr><th>title</th> <th>描述了元素的额外信息 (作为工具条使用)</th></tr></tbody></table></figure> <h2 class="wp-block-heading">HTML标题和段落</h2> <p><strong>标题</strong></p> <pre class="wp-block-code"><code><h1>这是一级标题</h2> <h2>这是二级标题</h2></code></pre> <p><strong>水平线</strong></p> <pre class="wp-block-code"><code><p>这是一个段落</p> <hr> <p>这是一个段落</p></code></pre> <p><strong>注释</strong></p> <pre class="wp-block-code"><code><!-- 这是一个注释 --></code></pre> <p><strong>段落</strong></p> <pre class="wp-block-code"><code><p>这是一个段落</p></code></pre> <p><strong>折行</strong></p> <pre class="wp-block-code"><code><p>这是第一行<br>这是第二行<br>这是第三行,但都属于一个段落</p></code></pre> <h2 class="wp-block-heading">HTML文本格式化</h2> <p><strong>HTML 文本格式化标签</strong></p> <figure class="wp-block-table"><table><tbody><tr><th>标签</th> <th>描述</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-b.html"><u><b></u></a></th> <th>定义粗体文本</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-em.html"><u><em></u></a></th> <th>定义着重文字</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-i.html"><u><i></u></a></th> <th>定义斜体字</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-small.html"><u><small></u></a></th> <th>定义小号字</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-strong.html"><u><strong></u></a></th> <th>定义加重语气</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-sub.html"><u><sub></u></a></th> <th>定义下标字</th></tr> <tr><th><a href="https://www.runoob.com/html/m/tags/tag-sup.html"><u><sup></u></a></th> <th>定义上标字</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-ins.html"><u><ins></u></a></th> <th>定义插入字</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-del.html"><u><del></u></a></th> <th>定义删除字</th></tr></tbody></table></figure> <p><strong>HTML “计算机输出” 标签</strong></p> <figure class="wp-block-table"><table><tbody><tr><th>标签</th> <th>描述</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-code.html"><u><code></u></a></th> <th>定义计算机代码</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-kbd.html"><u><kbd></u></a></th> <th>定义键盘码</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-samp.html"><u><samp></u></a></th> <th>定义计算机代码样本</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-var.html"><u><var></u></a></th> <th>定义变量</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-pre.html"><u><pre></u></a></th> <th>定义预格式文本</th></tr></tbody></table></figure> <!-- /wp:table --> <!-- wp:paragraph --> <p><strong>HTML 引文, 引用, 及标签定义</strong></p> <!-- /wp:paragraph --> <!-- wp:table --> <figure class="wp-block-table"><table><tbody><tr><th>标签</th> <th>描述</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-abbr.html"><u><abbr></u></a></th> <th>定义缩写</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-address.html"><u><address></u></a></th> <th>定义地址</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-bdo.html"><u><bdo></u></a></th> <th>定义文字方向</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-blockquote.html"><u><blockquote></u></a></th> <th>定义长的引用</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-q.html"><u><q></u></a></th> <th>定义短的引用语</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-cite.html"><u><cite></u></a></th> <th>定义引用、引证</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-dfn.html"><u><dfn></u></a></th> <th>定义一个定义项目。</th></tr></tbody></table></figure> <!-- /wp:table --> <!-- wp:heading --> <h2>HTML链接</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p><strong>HTML使用标签 <a> 来设置超文本链接</strong></p> <!-- /wp:paragraph --> <!-- wp:code --> <pre class="wp-block-code"><code><a href="url">链接文本</a></code></pre> <p><strong>HTML链接的id属性</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p><strong>id</strong>属性可用于创建一个HTML文档书签,但书签不会显示在页面中</p> </blockquote> <pre class="wp-block-code"><code><!-- 在HTMl文档中插入ID: --> <a id="tips">有用的提示部分</a> <!-- 在HTML文档中船舰一个链接到“有用的提示部分(id="tips")”: --> <a href="#tips">访问有用的提示部分</a> <!-- 或者从另一个页面创建一个链接到“有用的提示部分(id="tips")”: --> <a href="https://www.nilcloud.link/html/html-links.html#tips"> 访问有用的提示部分</a></code></pre> <h2 class="wp-block-heading">HTML头部</h2> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p><head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。</p> <p>可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。</p> </blockquote> <p>使用 <title> 标签定义HTML文档的标题</p> <p>使用 <base> 定义页面中所有链接默认的链接目标地址。</p> <p>使用 <meta> 元素来描述HTML文档的描述,关键词,作者,字符集等。</p> <p>使用 <script> 标签加载脚本文件</p> <p>使用 <link> 标签定义文档与外部资源之间的关系,通常用于连接到样式表</p> <pre class="wp-block-code"><code><head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head></code></pre> <p>使用 <style> 元素定义HTML文档的样式文件引用地址,在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:</p> <pre class="wp-block-code"><code><head> <style type="text/css"> body { background-color:yellow; } p { color:blue } </style> </head></code></pre> <p>使用 <meta> 元素描述一些基本的元数据,元数据不会显示,但会被浏览器解析,通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据;还可以适用于浏览器(如何显示内容或加载页面),搜索引擎(关键词),或其他web服务。<meta>一般放置于<head>区域</p> <pre class="wp-block-code"><code><!-- 为搜索引擎定义关键词: --> <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"> <!-- 为网页定义描述内容: --> <meta name="description" content="免费 Web & 编程 教程"> <!-- 定义网页作者: --> <meta name="author" content="Goblog"> <!-- 每30秒钟刷新当前页面: --> <meta http-equiv="refresh" content="30"></code></pre> <h2 class="wp-block-heading">HTML样式-CSS</h2> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.</p> </blockquote> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>CSS 可以通过以下方式添加到HTML中:</p> <ul class="wp-block-list"> <li>内联样式- 在HTML元素中使用"style" 属性</li> <li>内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS</li> <li>外部引用 - 使用外部 CSS 文件</li> </ul> </blockquote> <p><strong>内联样式</strong></p> <p>当特殊的样式需要应用到个别元素时,就可以使用内联样式。在标签中使用样式属性定义内联样式</p> <pre class="wp-block-code"><code><!-- 改变段落的颜色和左外边距 --> <p style="color:blue;margin-left:20px;">这是一个段落。</p> <!-- 定义元素的背景色 --> <body style="background-color:yellow;"> <h2 style="background-color:red;">这是一个标题</h2> <p style="background-color:green;">这是一个段落。</p> </body> <!-- 我们可以使用font-family(字体),color,和font-size属性来定义字体的样式 --> <h1 style="font-family:verdana;">一个标题</h1> <p style="font-family:arial;color:red;font-size:20px;">一个段落。</p> <!-- 使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式 --> <h1 style="text-align:center;">居中对齐的标题</h1> <p>这是一个段落。</p></code></pre> <p><strong>内部样式表</strong></p> <p>当单个文件需要特别样式时,就可以使用内部样式表。在<head>内部使用<style>标签定义内部样式</p> <pre class="wp-block-code"><code><head> <style type="text/css"> body {background-color:yellow;} p {color:blue;} </style> </head></code></pre> <p><strong>外部样式表</strong></p> <p>当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。</p> <pre class="wp-block-code"><code><head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head></code></pre> <h2 class="wp-block-heading">HTML图像</h2> <p><strong>图像标签</strong></p> <p>图像由<img>标签定义,<img>标签是一个空标签,不需要闭合标签</p> <pre class="wp-block-code"><code><img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228"></code></pre> <p><strong>图像标签属性</strong></p> <pre class="wp-block-code"><code><!-- src源属性的值是图像的URL地址 --> <!-- alt属性用来为图像定义遗传可替换的文本,当图像无法被加载时,由该文本替换 --> <!-- width,height属性用于设置图像的高度与宽度,默认单位为像素 --> <img> <!-- 定义图像 --> <map> <!-- 定义图像地图 --> <area> <!-- 定义图像地图中的可点击区域 --></code></pre> <h2 class="wp-block-heading">HTML表格</h2> <p>表格由 <code><table></code> 标签定义。表格的行由 <code><tr></code> (table raw)定义,每行中的单元格由 <code><td></code> (table data)定义。</p> <pre class="wp-block-code"><code><table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table></code></pre> <p><strong>HTML表格和边框属性</strong></p> <p>如果不定义边框属性,则表格将不会显示边框</p> <pre class="wp-block-code"><code><!-- 使用边框属性来显示一个带有边框的表格 --> <table border="1"> <tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td> </tr> </table></code></pre> <p><strong>HTMl表格表头</strong></p> <p>表格的表头使用 <code><th></code> (table head)标签进行定以</p> <pre class="wp-block-code"><code><table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table></code></pre> <h2 class="wp-block-heading">HTML 表格标签</h2> <figure class="wp-block-table"><table><tbody><tr><th>标签</th> <th>描述</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-table.html"><u><table></u></a></th> <th>定义表格</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-th.html"><u><th></u></a></th> <th>定义表格的表头</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-tr.html"><u><tr></u></a></th> <th>定义表格的行</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-td.html"><u><td></u></a></th> <th>定义表格单元</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-caption.html"><u><caption></u></a></th> <th>定义表格标题</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-colgroup.html"><u><colgroup></u></a></th> <th>定义表格列的组</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-col.html"><u><col></u></a></th> <th>定义用于表格列的属性</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-thead.html"><u><thead></u></a></th> <th>定义表格的页眉</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-tbody.html"><u><tbody></u></a></th> <th>定义表格的主体</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-tfoot.html"><u><tfoot></u></a></th> <th>定义表格的页脚</th></tr></tbody></table></figure> <h2 class="wp-block-heading">HTMl列表</h2> <p>HTML支持有序、无序和定义列表</p> <p><strong>无序列表</strong></p> <p><ul></ul></p> <pre class="wp-block-code"><code><ul> <li>Coffee</li> <li>Milk</li> </ul></code></pre> <p><strong>有序列表</strong></p> <p><ol></ol></p> <pre class="wp-block-code"><code><ol> <li>Coffee</li> <li>Milk</li> </ol></code></pre> <p><strong>自定义列表</strong></p> <p><dl></dl></p> <pre class="wp-block-code"><code><!-- 自定义列表以<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始 --> <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl></code></pre> <h2 class="wp-block-heading">HTML区块</h2> <p>HTML可以通过<code><div></code>和<code><span></code>将元素组合起来</p> <p><strong>HTML区块元素</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>大多数 HTML 元素被定义为块级元素或内联元素。</p> <p>块级元素在浏览器显示时,通常会以新行来开始(和结束)。</p> <p>实例: <h1>, <p>, <ul>, <table></p> </blockquote> <p><strong>HTML内联元素</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>内联元素在显示时通常不会以新行开始。</p> <p>实例: <b>, <td>, <a>, <img></p> </blockquote> <p><strong>HTML</strong> <code><strong><div></strong></code> <strong>元素</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p><div>元素是块级元素,它可用于组合其他HTML元素的容器,没有特殊的含义</p> <p>如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。</p> </blockquote> <p><strong>HTML</strong> <code><strong><span></strong></code> <strong>元素</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p><span>元素是内联元素,可用作文本的容器,也没有特殊的含义</p> <p>当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。</p> </blockquote> <h2 class="wp-block-heading">HTML表单和输入</h2> <p><strong>HTML 表单用于收集用户的输入信息。</strong></p> <p>HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。</p> <pre class="wp-block-code"><code><form action=""> Username: <input type="text" name="user"><br> Password: <input type="password" name="password"> </form></code></pre> <p><strong>HTML表单</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>表单是一个包含表单元素的区域</p> <p>表单元素是允许用户在表单中输入内容的区域,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox)等等。</p> </blockquote> <p>我们可以使用<code><form></code>标签来创建表单</p> <pre class="wp-block-code"><code><form> . input 元素 . </form></code></pre> <p><strong>输入元素</strong></p> <p>多数情况下用到的表单标签是输入标签<code><input></code></p> <p>输入类型是由<code>type</code>属性定义的</p> <p>下面由集中常用的输入类型</p> <p><strong>文本域</strong></p> <p>文本域通过 <code><input type="text"></code> 标签来设定,当用户要在表单中键入字母、数字等内容时就会用到文本域</p> <pre class="wp-block-code"><code><form> First name: <input type="text" name="firstname"><br> Last name: <input type="text" name="lastname"> </form></code></pre> <p><em>注意:表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度时20个字符</em></p> <p><strong>密码字段</strong></p> <p>密码字段通过标签 <code><input type="password"></code> 来定义</p> <pre class="wp-block-code"><code><form> Password: <input type="password" name="pwd"> </form></code></pre> <p><em>注意:密码字段字符不会明文显示,而是以星号 </em> <code><em>*</em></code> <em> 或圆点 </em> <code><em>.</em></code> <em> 替代</em></p> <p><em><strong>单选按钮</strong></em></p> <p><code><em><input type="radio"></em></code>标签定义了表单的单选框选项</p> <pre class="wp-block-code"><code><form action=""> <input type="radio" name="sex" value="male">男<br> <input type="radio" name="sex" value="female">女 </form></code></pre> <p><strong>复选框</strong></p> <p><code><input type="checkbox"></code>定义了复选框,复选框可以选取一个或多个选项</p> <pre class="wp-block-code"><code><form> <input type="checkbox" name="vehicle" value="Bike">我喜欢自行车<br> <input type="checkbox" name="vehicle" value="Car">我喜欢小汽车 </form></code></pre> <p><strong>提交按钮</strong></p> <p><code><input type="submit"></code>定义了提交按钮</p> <p>当用户单击确认按钮时,表单内容就会被发送到服务器。表单的动作属性<code>action</code>定义了服务端的文件名(就是说表单会被发送到action指定的文件,并由该文件去解析表单)</p> <pre class="wp-block-code"><code><form name="input" action="html_form_action.php" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form></code></pre> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>以上示例中有一个method属性,它用于定义表单数据的提交方式,可以是以下两个值:</p> <ul class="wp-block-list"> <li>post:HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。</li> <li>get:默认值,HTTP GET方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.nilcloud.link/?page=1,这里的 page=1 就是 get 方法提交的数据。</li> </ul> </blockquote> <p><strong>HTML表单标签</strong></p> <figure class="wp-block-table"><table><tbody><tr><th>标签</th> <th>描述</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-form.html"><u><form></u></a></th> <th>定义供用户输入的表单</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-input.html"><u><input></u></a></th> <th>定义输入域</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-textarea.html"><u><textarea></u></a></th> <th>定义文本域 (一个多行的输入控件)</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-label.html"><u><label></u></a></th> <th>定义了 <input> 元素的标签,一般为输入标题</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-fieldset.html"><u><fieldset></u></a></th> <th>定义了一组相关的表单元素,并使用外框包含起来</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-legend.html"><u><legend></u></a></th> <th>定义了 <fieldset> 元素的标题</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-select.html"><u><select></u></a></th> <th>定义了下拉选项列表</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-optgroup.html"><u><optgroup></u></a></th> <th>定义选项组</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-option.html"><u><option></u></a></th> <th>定义下拉列表中的选项</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-button.html"><u><button></u></a></th> <th>定义一个点击按钮</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-datalist.html"><u><datalist></u></a> <strong>New</strong></th> <th>指定一个预先定义的输入控件选项列表</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-keygen.html"><u><keygen></u></a> <strong>New</strong></th> <th>定义了表单的密钥对生成器字段</th></tr> <tr><th><a href="https://www.runoob.com/tags/tag-output.html"><u><output></u></a> <strong>New</strong></th> <th>定义一个计算结果</th></tr></tbody></table></figure> <p><em>注:New事HTML5中定义的新标签</em></p> <h2 class="wp-block-heading">HTML框架</h2> <p>通过使用框架,可以在用一个浏览器窗口中显示不止一个页面</p> <p><strong>iframe标签</strong></p> <pre class="wp-block-code"><code><!-- 语法,这里的URL指向不同的网页 --> <iframe src="URL"></iframe> <!-- 通过height和width属性定义iframe标签的高度和宽度(默认单位为像素,也可以按器比例显示(如:"80%")) <!-- 使用frameborder属性移除边框 --> <iframe src="demo_iframe.htm" frameborder="0"></iframe> <!-- 使用iframe来显示目标链接页面 --> <iframe src="demo_iframe.htm" name="iframe_a"></iframe> <p><a href="https://www.nilcloud.link" target="iframe_a" rel="noopener">GoBlog</a></p></code></pre> <h2 class="wp-block-heading">HTML颜色</h2> <p>HTML颜色由红、绿、蓝混合而成</p> <p><strong>颜色值</strong></p> <p>颜色值由十六进制来表示红、绿、蓝(RGB)。</p> <p>每个颜色的最低值为 0(十六进制为 00),最高值为 255(十六进制为FF)。</p> <p>十六进制值的写法为 # 号后跟三个或六个十六进制字符。</p> <p>三位数表示法为:#RGB,转换为6位数表示为:#RRGGBB。</p> <p>列如:<code>rgb(0,216,255)</code></p> <p><strong>颜色名</strong></p> <p>HTML颜色名参考 <a href="https://www.runoob.com/html/html-colornames.html">RUNOOB.COM</a></p> <h2 class="wp-block-heading">HTML脚本</h2> <p>JavaScript 使 HTML 页面具有更强的动态和交互性</p> <p><strong><script>标签</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p><script> 标签用于定义客户端脚本,比如 JavaScript</p> <p><script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件</p> </blockquote> <pre class="wp-block-code"><code><script> document.write("Hello World!"); </script></code></pre> <p><strong><noscript>标签</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p><noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。</p> <p><noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。</p> <p>只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容:</p> </blockquote> <pre class="wp-block-code"><code><script> document.write("Hello World!") </script> <noscript>抱歉,你的浏览器不支持 JavaScript!</noscript></code></pre> <h2 class="wp-block-heading">HTML字符实体</h2> <p>HTML 中的预留字符必须被替换为字符实体。</p> <p>一些在键盘上找不到的字符也可以使用字符实体来替换。</p> <p><strong>HTML实体</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>在HTML中有些字符是预留的,比如 < 和 > 符号,我们不能使用这个符号,否则会被浏览器误认为是标签。</p> <p>如果我们想使用这些预留字符,就需要使用字符实体,例如(< == < == $#060;)这些都是小于号 < 的实体</p> <p>字符实体一般类似这样 <code>&entity_name;</code>或<code>&#entity_number;</code></p> </blockquote> <p><em>提示:有些浏览器可能对实体名</em> <code><em><</em></code> <em>不支持,就需要使用都实体数字</em> <code><em><</em></code></p> <p><strong>不间断空格(Non-breaking Space)</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>HTMl中常用字符实体是不间断空格<code> </code></p> <p>浏览器会截短页面中的空格(就是说浏览器会把多个连续的空格变成一个空格),如果需要在页面中使用多个连续的空格,就需要使用<code> </code>字符实体</p> </blockquote> <p><strong>结合音标符</strong></p> <p>发音符号是加到字母上的一个"glyph(字形)"。</p> <figure class="wp-block-table"><table><tbody><tr><th>音标符</th> <th>字符</th> <th>Construct</th> <th>输出结果</th></tr> <tr><th> ̀</th> <th>a</th> <th>à</th> <th>à</th></tr> <tr><th> ́</th> <th>a</th> <th>á</th> <th>á</th></tr> <tr><th>̂</th> <th>a</th> <th>â</th> <th>â</th></tr> <tr><th> ̃</th> <th>a</th> <th>ã</th> <th>ã</th></tr> <tr><th> ̀</th> <th>O</th> <th>Ò</th> <th>Ò</th></tr> <tr><th> ́</th> <th>O</th> <th>Ó</th> <th>Ó</th></tr> <tr><th>̂</th> <th>O</th> <th>Ô</th> <th>Ô</th></tr> <tr><th> ̃</th> <th>O</th> <th>Õ</th> <th>Õ</th></tr></tbody></table></figure> <p><strong>HTML字符实体</strong></p> <p><em>注:字体名称对大小写敏感</em></p> <figure class="wp-block-table"><table><tbody><tr><th>显示结果</th> <th>描述</th> <th>实体名称</th> <th>实体编号</th></tr> <tr><th> </th> <th>空格</th> <th> </th> <th> </th></tr> <tr><th><</th> <th>小于号</th> <th><</th> <th><</th></tr> <tr><th>></th> <th>大于号</th> <th>></th> <th>></th></tr> <tr><th>&</th> <th>和号</th> <th>&</th> <th>&</th></tr> <tr><th>"</th> <th>引号</th> <th>"</th> <th>"</th></tr> <tr><th>'</th> <th>撇号 </th> <th>' (IE不支持)</th> <th>'</th></tr> <tr><th>¢</th> <th>分</th> <th>¢</th> <th>¢</th></tr> <tr><th>£</th> <th>镑</th> <th>£</th> <th>£</th></tr> <tr><th>¥</th> <th>人民币/日元</th> <th>¥</th> <th>¥</th></tr> <tr><th>€</th> <th>欧元</th> <th>€</th> <th>€</th></tr> <tr><th>§</th> <th>小节</th> <th>§</th> <th>§</th></tr> <tr><th>©</th> <th>版权</th> <th>©</th> <th>©</th></tr> <tr><th>®</th> <th>注册商标</th> <th>®</th> <th>®</th></tr> <tr><th>™</th> <th>商标</th> <th>™</th> <th>™</th></tr> <tr><th>×</th> <th>乘号</th> <th>×</th> <th>×</th></tr> <tr><th>÷</th> <th>除号</th> <th>÷</th> <th>÷</th></tr></tbody></table></figure> <h2 class="wp-block-heading">HTML URL</h2> <p>HTML统一资源定位器(Uniform Resource Locators)即URL</p> <p>URL是一个网页地址</p> <p><strong>URL - 统一资源定位器</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>Web浏览器通过URL从Web服务器请求页面</p> </blockquote> <p>语法规则</p> <pre class="wp-block-code"><code>scheme://host.domain:port/path/filename</code></pre> <p>说明:</p> <ul class="wp-block-list"> <li>scheme - 定义因特网服务的类型。最常见的类型是 http</li> <li>host - 定义域主机(http 的默认主机是 www)</li> <li>domain - 定义因特网域名,比如 runoob.com</li> <li>:port - 定义主机上的端口号(http 的默认端口号是 80)</li> <li>path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。</li> <li>filename - 定义文档/资源的名称</li> </ul> <p><strong>常见的 URL Scheme</strong></p> <figure class="wp-block-table"><table><tbody><tr><th>Scheme</th> <th>访问</th> <th>用于...</th></tr> <tr><th>http</th> <th>超文本传输协议</th> <th>以 http:// 开头的普通网页。不加密。</th></tr> <tr><th>https</th> <th>安全超文本传输协议</th> <th>安全网页,加密所有信息交换。</th></tr> <tr><th>ftp</th> <th>文件传输协议</th> <th>用于将文件下载或上传至网站。</th></tr> <tr><th>file</th> <th> </th> <th>您计算机上的文件。</th></tr></tbody></table></figure> <p><strong>URL 字符编码</strong></p> <blockquote class="wp-block-quote is-layout-flow wp-block-quote-is-layout-flow"> <p>URL只能使用<a href="https://trilium.nilcloud.link/share/vqbpzUMgTTaO">ASCII字符集</a></p> <p>URL编码使用 <code>%</code> 其后跟随两位的十六进制数来替换非ASCII字符</p> <p>URL不能包含空格,URL编码通常使用 <code>+</code> 来替换空格</p> </blockquote> <h2 class="wp-block-heading">结语</h2> <p>至此,您已经完成了HTML基础的学习,接下来您可以继续学习HTML5的知识,也可以去学习CSS,JavaScript来美化您的网页</p> <p>下面是HTML的速查列表和标签简写及全程对照表,方便您记忆和使用</p> <p><a href="https://www.nilcloud.link/html%e9%80%9f%e6%9f%a5%e5%88%97%e8%a1%a8/">HTML速查列表 – GoBlog</a></p> <p><a href="https://www.nilcloud.link/html-%e6%a0%87%e7%ad%be%e7%ae%80%e5%86%99%e5%8f%8a%e5%85%a8%e7%a7%b0/">HTML 标签简写及全称 – GoBlog</a></p> </div> <div class="post-tags"> <i class="fa fa-tags" aria-hidden="true"></i> <a href='https://nilcloud.link/tag/html/' target='_blank' class='tag badge badge-secondary post-meta-detail-tag'>HTML</a> </div> </article> <div id="share_container"> <div id="share" data-initialized="true"> <a class="no-pjax icon-wechat" tooltip="分享到微信"> <button class="btn btn-icon btn-success"> <span class="btn-inner--icon"><i class="fa fa-weixin"></i></span> </button> </a> <a target="_blank" class="no-pjax icon-douban" tooltip="分享到豆瓣"> <button class="btn btn-icon btn-primary" style="background: #209261;border: none;"> <span aria-hidden="true">豆</span> </button> </a> <a target="_blank" class="no-pjax icon-qq" tooltip="分享到 QQ"> <button class="btn btn-icon btn-primary" style="background: #2196f3;border: none;"> <span class="btn-inner--icon"><i class="fa fa-qq"></i></span> </button> </a> <a target="_blank" class="no-pjax icon-qzone" tooltip="分享到 QQ 空间"> <button class="btn btn-icon btn-primary" style="background: #ffc107;border: none;"> <span class="btn-inner--icon"><i class="fa fa-star"></i></span> </button> </a> <a target="_blank" class="no-pjax icon-weibo" tooltip="分享到微博"> <button class="btn btn-icon btn-warning"> <span class="btn-inner--icon"><i class="fa fa-weibo"></i></span> </button> </a> <a target="_blank" class="no-pjax icon-facebook" tooltip="分享到 Facebook"> <button class="btn btn-icon btn-primary" style="background: #283593;border: none;"> <span class="btn-inner--icon"><i class="fa fa-facebook"></i></span> </button> </a> <a target="_blank" class="no-pjax icon-twitter" tooltip="分享到 Twitter"> <button class="btn btn-icon btn-primary" style="background: #03a9f4;border: none;"> <span class="btn-inner--icon"><i class="fa fa-twitter"></i></span> </button> </a> <a target="_blank" class="no-pjax icon-telegram" href="https://telegram.me/share/url?url=nilcloud.link&text=HTML%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B" tooltip="分享到 Telegram"> <button class="btn btn-icon btn-primary" style="background: #42a5f5;border: none;"> <span class="btn-inner--icon"><i class="fa fa-telegram"></i></span> </button> </a> <a target="_blank" class="no-pjax icon-copy-link" id="share_copy_link" tooltip="复制链接"> <button class="btn btn-icon btn-default"> <span class="btn-inner--icon"><i class="fa fa-link"></i></span> </button> </a> </div> <button id="share_show" class="btn btn-icon btn-primary" tooltip="分享"> <span class="btn-inner--icon"><i class="fa fa-share"></i></span> </button> </div> <script type="text/javascript"> socialShare("#share", { title : 'HTML入门教程', description : '什么是HTML HTML 是用来描述网页的一种语言。 长什么样子 HTML文件的后缀 .html .…', wechatQrcodeTitle : "分享到微信", wechatQrcodeHelper : '微信扫描二维码', source : 'https://nilcloud.link/html%e5%85%a5%e9%97%a8%e6%95%99%e7%a8%8b/' }); $("#share_show")[0].onclick = function(){ $("#share_container").addClass("opened"); }; $("#share_copy_link")[0].onclick = function(){ let input = document.createElement('input'); document.body.appendChild(input); input.setAttribute("value", window.location.href); input.setAttribute("readonly", "readonly"); input.setAttribute("style", "opacity: 0;mouse-events:none;"); input.select(); if (document.execCommand('copy')){ iziToast.show({ title: '链接已复制', message: "链接已复制到剪贴板", class: 'shadow', position: 'topRight', backgroundColor: '#2dce89', titleColor: '#ffffff', messageColor: '#ffffff', iconColor: '#ffffff', progressBarColor: '#ffffff', icon: 'fa fa-check', timeout: 5000 }); }else{ iziToast.show({ title: '复制失败', message: "请手动复制链接", class: 'shadow', position: 'topRight', backgroundColor: '#f5365c', titleColor: '#ffffff', messageColor: '#ffffff', iconColor: '#ffffff', progressBarColor: '#ffffff', icon: 'fa fa-close', timeout: 5000 }); } document.body.removeChild(input); }; </script> <div id="comments" class="comments-area card shadow-sm"> <div class="card-body"> <span>暂无评论</span> </div> </div> <div id="post_comment" class="card shadow-sm enable-qq-avatar"> <div class="card-body"> <h2 class="post-comment-title"> <i class="fa fa-commenting"></i> <span class="hide-on-comment-editing">发送评论</span> <span class="hide-on-comment-not-editing">编辑评论</span> </h2> <div id="post_comment_reply_info" class="post-comment-reply" style="display: none;"> <span>正在回复 <b><span id="post_comment_reply_name"></span></b> 的评论 :</span> <div id="post_comment_reply_preview" class="post-comment-reply-preview"></div> <button id="post_comment_reply_cancel" class="btn btn-outline-primary btn-sm">取消回复</button> </div> <form> <div class="row"> <div class="col-md-12"> <textarea id="post_comment_content" class="form-control form-control-alternative" placeholder="评论内容" name="comment" style="height: 80px;"></textarea> </div> <div class="col-md-12" style="height: 0;overflow: hidden;"> <pre id="post_comment_content_hidden" class=""></pre> </div> </div> <div class="row hide-on-comment-editing" style="margin-bottom: -10px;"> <div class="col-md-4"> <div class="form-group"> <div class="input-group input-group-alternative mb-4"> <div class="input-group-prepend"> <span class="input-group-text"><i class="fa fa-user-circle"></i></span> </div> <input id="post_comment_name" class="form-control" placeholder="昵称" type="text" name="author" value=""> </div> </div> </div> <div class="col-md-5"> <div class="form-group"> <div class="input-group input-group-alternative mb-4"> <div class="input-group-prepend"> <span class="input-group-text"><i class="fa fa-envelope"></i></span> </div> <input id="post_comment_email" class="form-control" placeholder="邮箱 / QQ 号" type="email" name="email" value=""> </div> </div> </div> <div class="col-md-3"> <div class="form-group"> <div class="input-group input-group-alternative mb-4 post-comment-captcha-container" captcha="9 * 6 = "> <div class="input-group-prepend"> <span class="input-group-text"><i class="fa fa-key"></i></span> </div> <input id="post_comment_captcha" class="form-control" placeholder="验证码" type="text" > <style> .post-comment-captcha-container:before{ content: attr(captcha); } </style> </div> </div> </div> </div> <div class="row hide-on-comment-editing" id="post_comment_extra_input" style="display: none";> <div class="col-md-12" style="margin-bottom: -10px;"> <div class="form-group"> <div class="input-group input-group-alternative mb-4 post-comment-link-container"> <div class="input-group-prepend"> <span class="input-group-text"><i class="fa fa-link"></i></span> </div> <input id="post_comment_link" class="form-control" placeholder="网站" type="text" name="url" value=""> </div> </div> </div> </div> <div class="row hide-on-comment-editing " style="margin-top: 10px; "> <div class="col-md-12"> <button id="post_comment_toggle_extra_input" type="button" class="btn btn-icon btn-outline-primary btn-sm" tooltip-show-extra-field="展开附加字段" tooltip-hide-extra-field="折叠附加字段"> <span class="btn-inner--icon"><i class="fa fa-angle-down"></i></span> </button> </div></div> <div class="row" style="margin-top: 5px; margin-bottom: 10px;"> <div class="col-md-12"> <div class="custom-control custom-checkbox comment-post-checkbox comment-post-use-markdown"> <input class="custom-control-input" id="comment_post_use_markdown" type="checkbox" checked="true"> <label class="custom-control-label" for="comment_post_use_markdown">Markdown</label> </div> <div class="custom-control custom-checkbox comment-post-checkbox comment-post-privatemode" tooltip="评论仅发送者和博主可见"> <input class="custom-control-input" id="comment_post_privatemode" type="checkbox"> <label class="custom-control-label" for="comment_post_privatemode">悄悄话</label> </div> <div class="custom-control custom-checkbox comment-post-checkbox comment-post-mailnotice" tooltip="有回复时邮件通知我"> <input class="custom-control-input" id="comment_post_mailnotice" type="checkbox"> <label class="custom-control-label" for="comment_post_mailnotice">邮件提醒</label> </div> <button id="post_comment_send" class="btn btn-icon btn-primary comment-btn pull-right mr-0" type="button"> <span class="btn-inner--icon hide-on-comment-editing"><i class="fa fa-send"></i></span> <span class="btn-inner--icon hide-on-comment-not-editing"><i class="fa fa-pencil"></i></span> <span class="btn-inner--text hide-on-comment-editing" style="margin-right: 0;">发送</span> <span class="btn-inner--text hide-on-comment-not-editing" style="margin-right: 0;">编辑</span> </button> <button id="post_comment_edit_cancel" class="btn btn-icon btn-danger comment-btn pull-right hide-on-comment-not-editing" type="button" style="margin-right: 8px;"> <span class="btn-inner--icon"><i class="fa fa-close"></i></span> <span class="btn-inner--text">取消</span> </button> <button id="comment_emotion_btn" class="btn btn-icon btn-primary pull-right" type="button" title="表情"> <i class="fa fa-smile-o" aria-hidden="true"></i> </button> <div id="emotion_keyboard" class="emotion-keyboard card shadow-sm bg-white"> <div class="emotion-keyboard-content"> <div class='emotion-group' index='0'><div class='emotion-item' text='|´・ω・)ノ' title=''>|´・ω・)ノ</div><div class='emotion-item' text='ヾ(≧∇≦*)ゝ' title=''>ヾ(≧∇≦*)ゝ</div><div class='emotion-item' text='(☆ω☆)' title=''>(☆ω☆)</div><div class='emotion-item' text='(╯‵□′)╯︵┴─┴' title=''>(╯‵□′)╯︵┴─┴</div><div class='emotion-item' text=' ̄﹃ ̄' title=''> ̄﹃ ̄</div><div class='emotion-item' text='(/ω\)' title=''>(/ω\)</div><div class='emotion-item' text='∠( ᐛ 」∠)_' title=''>∠( ᐛ 」∠)_</div><div class='emotion-item' text='(๑•̀ㅁ•́ฅ)' title=''>(๑•̀ㅁ•́ฅ)</div><div class='emotion-item' text='→_→' title=''>→_→</div><div class='emotion-item' text='୧(๑•̀⌄•́๑)૭' title=''>୧(๑•̀⌄•́๑)૭</div><div class='emotion-item' text='٩(ˊᗜˋ*)و' title=''>٩(ˊᗜˋ*)و</div><div class='emotion-item' text='(ノ°ο°)ノ' title=''>(ノ°ο°)ノ</div><div class='emotion-item' text='(´இ皿இ`)' title=''>(´இ皿இ`)</div><div class='emotion-item' text='⌇●﹏●⌇' title=''>⌇●﹏●⌇</div><div class='emotion-item' text='(ฅ´ω`ฅ)' title=''>(ฅ´ω`ฅ)</div><div class='emotion-item' text='(╯°A°)╯︵○○○' title=''>(╯°A°)╯︵○○○</div><div class='emotion-item' text='φ( ̄∇ ̄o)' title=''>φ( ̄∇ ̄o)</div><div class='emotion-item' text='ヾ(´・ ・`。)ノ"' title=''>ヾ(´・ ・`。)ノ"</div><div class='emotion-item' text='( ง ᵒ̌皿ᵒ̌)ง⁼³₌₃' title=''>( ง ᵒ̌皿ᵒ̌)ง⁼³₌₃</div><div class='emotion-item' text='(ó﹏ò。)' title=''>(ó﹏ò。)</div><div class='emotion-item' text='Σ(っ °Д °;)っ' title=''>Σ(っ °Д °;)っ</div><div class='emotion-item' text='( ,,´・ω・)ノ"(´っω・`。)' title=''>( ,,´・ω・)ノ"(´っω・`。)</div><div class='emotion-item' text='╮(╯▽╰)╭' title=''>╮(╯▽╰)╭</div><div class='emotion-item' text='o(*////▽////*)q' title=''>o(*////▽////*)q</div><div class='emotion-item' text='>﹏<' title=''>>﹏<</div><div class='emotion-item' text='( ๑´•ω•) "(ㆆᴗㆆ)' title=''>( ๑´•ω•) "(ㆆᴗㆆ)</div></div><div class='emotion-group d-none' index='1'><div class='emotion-item' text='😂' title=''>😂</div><div class='emotion-item' text='😀' title=''>😀</div><div class='emotion-item' text='😅' title=''>😅</div><div class='emotion-item' text='😊' title=''>😊</div><div class='emotion-item' text='🙂' title=''>🙂</div><div class='emotion-item' text='🙃' title=''>🙃</div><div class='emotion-item' text='😌' title=''>😌</div><div class='emotion-item' text='😍' title=''>😍</div><div class='emotion-item' text='😘' title=''>😘</div><div class='emotion-item' text='😜' title=''>😜</div><div class='emotion-item' text='😝' title=''>😝</div><div class='emotion-item' text='😏' title=''>😏</div><div class='emotion-item' text='😒' title=''>😒</div><div class='emotion-item' text='🙄' title=''>🙄</div><div class='emotion-item' text='😳' title=''>😳</div><div class='emotion-item' text='😡' title=''>😡</div><div class='emotion-item' text='😔' title=''>😔</div><div class='emotion-item' text='😫' title=''>😫</div><div class='emotion-item' text='😱' title=''>😱</div><div class='emotion-item' text='😭' title=''>😭</div><div class='emotion-item' text='💩' title=''>💩</div><div class='emotion-item' text='👻' title=''>👻</div><div class='emotion-item' text='🙌' title=''>🙌</div><div class='emotion-item' text='🖕' title=''>🖕</div><div class='emotion-item' text='👍' title=''>👍</div><div class='emotion-item' text='👫' title=''>👫</div><div class='emotion-item' text='👬' title=''>👬</div><div class='emotion-item' text='👭' title=''>👭</div><div class='emotion-item' text='🌚' title=''>🌚</div><div class='emotion-item' text='🌝' title=''>🌝</div><div class='emotion-item' text='🙈' title=''>🙈</div><div class='emotion-item' text='💊' title=''>💊</div><div class='emotion-item' text='😶' title=''>😶</div><div class='emotion-item' text='🙏' title=''>🙏</div><div class='emotion-item' text='🍦' title=''>🍦</div><div class='emotion-item' text='🍉' title=''>🍉</div><div class='emotion-item' text='😣' title=''>😣</div></div><div class='emotion-group d-none' index='2'><div class='emotion-item emotion-item-sticker' code='dinosaur-shy' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/1.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-daze' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/2.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-sweat' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/3.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-proud' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/4.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-powerless' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/5.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-pouting' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/6.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-eating' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/7.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-ok' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/8.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-doubt' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/9.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-depressed' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/10.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-close-eyes' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/11.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-sleeping' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/12.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-puzzled' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/13.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-agree' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/14.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-crazy' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/15.jpg'/></div><div class='emotion-item emotion-item-sticker' code='dinosaur-angry' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/dinosaur/16.jpg'/></div></div><div class='emotion-group d-none' index='3'><div class='emotion-item emotion-item-sticker' code='flower-flower' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/1.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-grass' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/2.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-leaf' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/3.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-star' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/4.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-sun' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/5.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-moon' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/6.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-water' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/7.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-heihei' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/8.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-lemon' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/9.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-birthday' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/10.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-sea' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/11.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-vegetable' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/12.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-tile' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/13.jpg'/></div><div class='emotion-item emotion-item-sticker' code='flower-utf' title=''><img class='lazyload' src='data:image/svg+xml;base64,PHN2ZyBjbGFzcz0iZW1vdGlvbi1sb2FkaW5nIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9Im5vbmUiIHZpZXdCb3g9Ii04IC04IDQwIDQwIiBzdHJva2U9IiM4ODgiIG9wYWNpdHk9Ii41IiB3aWR0aD0iNjAiIGhlaWdodD0iNjAiPgogIDxwYXRoIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIgc3Ryb2tlLWxpbmVqb2luPSJyb3VuZCIgc3Ryb2tlLXdpZHRoPSIxLjUiIGQ9Ik0xNC44MjggMTQuODI4YTQgNCAwIDAxLTUuNjU2IDBNOSAxMGguMDFNMTUgMTBoLjAxTTIxIDEyYTkgOSAwIDExLTE4IDAgOSA5IDAgMDExOCAweiIvPgo8L3N2Zz4=' data-original='https://nilcloud.link/wp-content/themes/argon/stickers/flower/14.jpg'/></div><div class='emotion-group-description'>Source: github.com/k4yt3x/flowerhd</div></div> </div> <div class="emotion-keyboard-bar"> <div class='emotion-group-name active' index='0'>颜文字</div><div class='emotion-group-name' index='1'>Emoji</div><div class='emotion-group-name' index='2'>小恐龙</div><div class='emotion-group-name' index='3'>花!</div> </div> </div> </div> </div> <input id="post_comment_captcha_seed" value="" style="display: none;"></input> <input id="post_comment_post_id" value="610" style="display: none;"></input> </form> </div> </div> <div id="comment_edit_history" class="modal fade" tabindex="-1" role="dialog" aria-modal="true"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" style="font-size: 20px;"></h4> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body" style="word-break: break-word;"></div> </div> </div> </div> <div id="comment_pin_comfirm_dialog" class="modal fade" tabindex="-1" role="dialog" aria-modal="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" style="font-size: 20px;"></h4> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body" style="word-break: break-word;"></div> <div class="modal-footer"> <button type="button" class="btn btn-secondary btn-dismiss" data-dismiss="modal"></button> <button type="button" class="btn btn-primary btn-comfirm"></button> </div> </div> </div> </div> <div class="post-navigation card shadow-sm"><div class="post-navigation-item post-navigation-pre"><span class="page-navigation-extra-text"><i class="fa fa-arrow-circle-o-left" aria-hidden="true"></i>上一篇</span><a href="https://nilcloud.link/rsync%e5%90%8c%e6%ad%a5%e5%b7%a5%e5%85%b7/" rel="prev">rsync同步工具</a></div><div class="post-navigation-item post-navigation-next"><span class="page-navigation-extra-text">下一篇 <i class="fa fa-arrow-circle-o-right" aria-hidden="true"></i></span><a href="https://nilcloud.link/html%e9%80%9f%e6%9f%a5%e5%88%97%e8%a1%a8/" rel="next">HTML速查列表</a></div></div><div class="related-posts card shadow-sm"> <h2 class="post-comment-title" style="margin-top: 1.2rem;margin-left: 1.5rem;margin-right: 1.5rem;"> <i class="fa fa-book"></i> <span>推荐文章</span> </h2> <div style="overflow-x: auto;padding: 1.5rem;padding-top: 0.8rem;padding-bottom: 0.8rem;}"><a class="related-post-card" href="https://nilcloud.link/css%e6%b5%85%e5%b0%9d/"><div class="related-post-card-container has-thumbnail"> <div class="related-post-title clamp" clamp-line="3">CSS浅尝</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div><img class="related-post-thumbnail lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABBJREFUeNpi+P//PwNAgAEACPwC/tuiTRYAAAAASUVORK5CYII=" data-original="https://nilcloud.link/wp-content/uploads/2023/03/Pasted-4.jpg"/></a><a class="related-post-card" href="https://nilcloud.link/html5-%e4%bb%a3%e7%a0%81%e8%a7%84%e8%8c%83/"><div class="related-post-card-container"> <div class="related-post-title clamp" clamp-line="3">HTML5 代码规范</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div></a><a class="related-post-card" href="https://nilcloud.link/html5-html%e8%bf%9b%e9%98%b6/"><div class="related-post-card-container has-thumbnail"> <div class="related-post-title clamp" clamp-line="3">HTML5 – HTML进阶</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div><img class="related-post-thumbnail lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABBJREFUeNpi+P//PwNAgAEACPwC/tuiTRYAAAAASUVORK5CYII=" data-original="https://nilcloud.link/wp-content/uploads/2023/03/Pasted-2.png"/></a><a class="related-post-card" href="https://nilcloud.link/javascript%e6%95%99%e7%a8%8b-2/"><div class="related-post-card-container has-thumbnail"> <div class="related-post-title clamp" clamp-line="3">JavaScript教程-2</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div><img class="related-post-thumbnail lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABBJREFUeNpi+P//PwNAgAEACPwC/tuiTRYAAAAASUVORK5CYII=" data-original="https://nilcloud.link/wp-content/uploads/2023/03/Pasted-6-8.jpg"/></a><a class="related-post-card" href="https://nilcloud.link/javascript%e6%95%99%e7%a8%8b-3/"><div class="related-post-card-container has-thumbnail"> <div class="related-post-title clamp" clamp-line="3">JavaScript教程-3</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div><img class="related-post-thumbnail lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABBJREFUeNpi+P//PwNAgAEACPwC/tuiTRYAAAAASUVORK5CYII=" data-original="https://nilcloud.link/wp-content/uploads/2023/03/Pasted-6-8.jpg"/></a><a class="related-post-card" href="https://nilcloud.link/xml-%e8%a7%a3%e6%9e%90/"><div class="related-post-card-container"> <div class="related-post-title clamp" clamp-line="3">XML 解析</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div></a><a class="related-post-card" href="https://nilcloud.link/html-%e6%a0%87%e7%ad%be%e7%ae%80%e5%86%99%e5%8f%8a%e5%85%a8%e7%a7%b0/"><div class="related-post-card-container"> <div class="related-post-title clamp" clamp-line="3">HTML 标签简写及全称</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div></a><a class="related-post-card" href="https://nilcloud.link/html%e9%80%9f%e6%9f%a5%e5%88%97%e8%a1%a8/"><div class="related-post-card-container"> <div class="related-post-title clamp" clamp-line="3">HTML速查列表</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div></a><a class="related-post-card" href="https://nilcloud.link/javascript%e6%95%99%e7%a8%8b-4/"><div class="related-post-card-container has-thumbnail"> <div class="related-post-title clamp" clamp-line="3">JavaScript教程-4</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div><img class="related-post-thumbnail lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABBJREFUeNpi+P//PwNAgAEACPwC/tuiTRYAAAAASUVORK5CYII=" data-original="https://nilcloud.link/wp-content/uploads/2023/03/Pasted-6-8.jpg"/></a><a class="related-post-card" href="https://nilcloud.link/javascript%e6%95%99%e7%a8%8b-1/"><div class="related-post-card-container has-thumbnail"> <div class="related-post-title clamp" clamp-line="3">JavaScript教程-1</div> <i class="related-post-arrow fa fa-chevron-right" aria-hidden="true"></i> </div><img class="related-post-thumbnail lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAABBJREFUeNpi+P//PwNAgAEACPwC/tuiTRYAAAAASUVORK5CYII=" data-original="https://nilcloud.link/wp-content/uploads/2023/03/Pasted-6-8.jpg"/></a></div></div> <footer id="footer" class="site-footer card shadow-sm border-0"> <div>由 <a href="https://www.dkdun.cn/aff/XPYAWQMA" target="_blank"><strong>DK盾</strong></a> 独家赞助</div> <div><small>Theme <a href="https://github.com/solstice23/argon-theme" target="_blank"><strong>Argon</strong></a></small></div> </footer> </main> </div> </div> <script src="https://nilcloud.link/wp-content/themes/argon/argontheme.js?v1.3.5"></script> <link rel="stylesheet" href="https://nilcloud.link/wp-content/themes/argon/assets/vendor/highlight/styles/vs2015.css"> </div> </div> <script type="speculationrules"> {"prefetch":[{"source":"document","where":{"and":[{"href_matches":"/*"},{"not":{"href_matches":["/wp-*.php","/wp-admin/*","/wp-content/uploads/*","/wp-content/*","/wp-content/plugins/*","/wp-content/themes/argon/*","/*\\?(.+)"]}},{"not":{"selector_matches":"a[rel~=\"nofollow\"]"}},{"not":{"selector_matches":".no-prefetch, .no-prefetch a"}}]},"eagerness":"conservative"}]} </script> <script type="text/javascript" src="https://nilcloud.link/wp-content/plugins/markup-markdown/assets/lightbox2/js/lightbox.min.js?ver=2.11.4" id="lightbox-js"></script> <script type="text/javascript" src="https://nilcloud.link/wp-content/plugins/markup-markdown/assets/imagesloaded/js/imagesloaded.pkgd.min.js?ver=5.0.0" id="imagesloaded-js"></script> </body> <script>!function(){function n(n,e,t){return n.getAttribute(e)||t}function e(n){return document.getElementsByTagName(n)}function t(){var t=e("script"),o=t.length,i=t[o-1];return{l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",1),c:n(i,"color","255,255,255"),n:n(i,"count",150)}}function o(){a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth,c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight}function i(){r.clearRect(0,0,a,c);var n,e,t,o,m,l;s.forEach(function(i,x){for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e],null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y,l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke()))}),x(i)}var a,c,u,m=document.createElement("canvas"),d=t(),l="c_n"+d.l,r=m.getContext("2d"),x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||function(n){window.setTimeout(n,1e3/45)},w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.onresize=o,window.onmousemove=function(n){n=n||window.event,y.x=n.clientX,y.y=n.clientY},window.onmouseout=function(){y.x=null,y.y=null};for(var s=[],f=0;d.n>f;f++){var h=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3})}u=s.concat([y]),setTimeout(function(){i()},100)}(); </script> </html>
